I try to create html-site with different stylesheets/javascsripts etc. All those files are loaded from external.
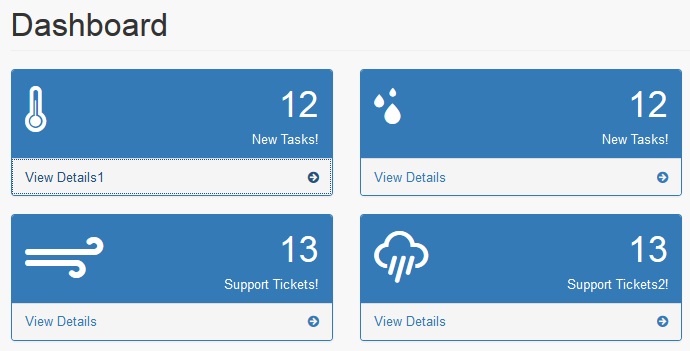
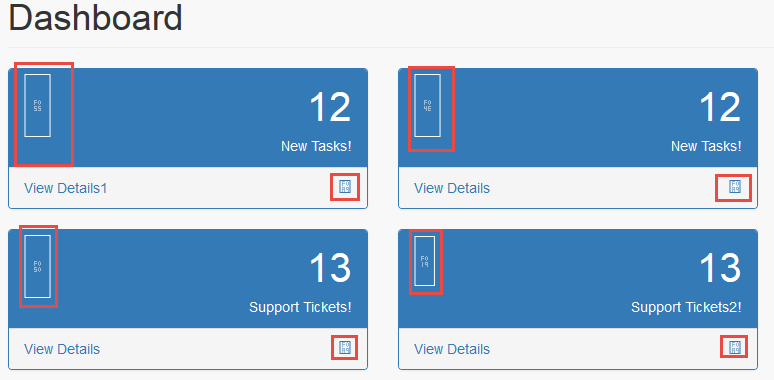
On the webserver the site looks like this: When i try to put the same code into meteoplug with the template=inline above it looks like this:
all icons are missing and i don't now why?
i put the code here, so maybe someone can make a test? Thanks a lot! I removed all comments all underlines checked everything 200times but no way
Code: Select all
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap-test</title>
<link href="http://xtra1.ch/wetter/bootstrap/bower-components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://xtra1.ch/wetter/bootstrap/bower-components/bootstrap/dist/css/weather-icons.min.css" rel="stylesheet" type="text/css">
<link href="http://xtra1.ch/wetter/bootstrap/bower-components/metisMenu/dist/metisMenu.min.css" rel="stylesheet">
<link href="http://xtra1.ch/wetter/bootstrap/dist/css/timeline.css" rel="stylesheet">
<link href="http://xtra1.ch/wetter/bootstrap/dist/css/sb-admin-2.css" rel="stylesheet">
<link href="http://xtra1.ch/wetter/bootstrap/bower-components/morrisjs/morris.css" rel="stylesheet">
<link href="http://xtra1.ch/wetter/bootstrap/bower-components/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link rel="apple-touch-icon" href="http://www.01010.ch/mo-templates/images/demos/mo-logo-dark-150.png" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Dashboard</h1>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="wi wi-thermometer fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">12</div>
<div>New Tasks!</div>
</div>
</div>
</div>
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
<div class="panel-footer">
<span class="pull-left">View Details1</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
<div id="accordion">
<div id="collapseOne" class="panel-collapse collapse out">
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>Anna</td>
</tr>
<tr>
<td>2</td>
<td>Debbie</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="wi wi-sprinkles fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">12</div>
<div>New Tasks!</div>
</div>
</div>
</div>
<a data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
<div id="accordion1">
<div id="collapseTwo" class="panel-collapse collapse out">
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>Anna</td>
</tr>
<tr>
<td>2</td>
<td>Debbie</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-tachometer fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">124</div>
<div>New Orders!</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="wi wi-strong-wind fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">13</div>
<div>Support Tickets!</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="wi wi-rain fa-4x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">13</div>
<div>Support Tickets2!</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="wi wi-hot fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">13</div>
<div>Support Tickets3!</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
</div>
</div>
<script src="http://xtra1.ch/wetter/bootstrap/bower-components/jquery/dist/jquery.min.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/bower-components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/bower-components/metisMenu/dist/metisMenu.min.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/bower-components/raphael/raphael-min.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/bower-components/morrisjs/morris.min.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/js/morris-data.js"></script>
<script src="http://xtra1.ch/wetter/bootstrap/dist/js/sb-admin-2.js"></script>
</body>
</html>