Livedata Display now also available as Javascript!
Livedata Display now also available as Javascript!
A few months ago we added a javascript alternative to Meteoplugs charting facilities. We did that by updating our license for amcharts to the new javascript libraries and by adapting the chart generation component of Meteoplug.
I am please to announce that we we now also did an upgrade on the live data gauges and dials, which are realized by FusionWidgets from FusionCharts. The flash and javascript variants look quite the same. You will find some minor differences, but all in all results are extremly fine. As a result you can use Meteoplug charting now in its full extent with your non-flash devices, which was a recent request by many users.
Standard chart "live-demo-black" has to be adapted a bit. When you used this as base for your own live data display, you might experience some misalignments with the new display engine. Simply look at the sources of "_live-demo-black" to see what has changed. It is mostly about positioning.
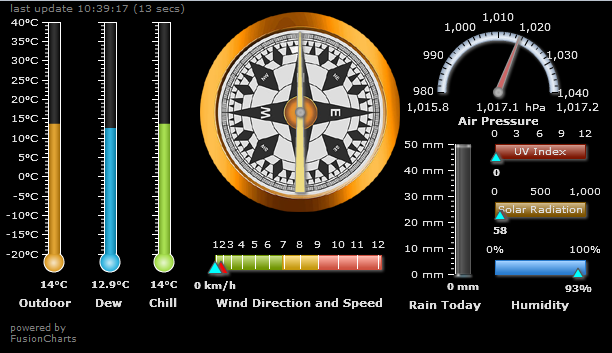
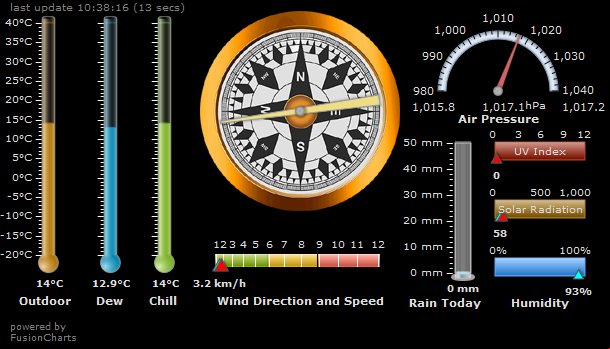
For your comparison you find the flash variant of the new "live-demo-black" (top) and the new javascript version (bottom). As with the other charts, you can use "engine=ja" or "engine=flash" in your chart definition to decide what engine to use, or you can add "&engine=flash" or "&engine=js" to the URL to decide which way to render when calling the chart.
http://www.meteoplug.com/cgi-bin/meteoc ... gine=flash http://www.meteoplug.com/cgi-bin/meteoc ... &engine=js
I am please to announce that we we now also did an upgrade on the live data gauges and dials, which are realized by FusionWidgets from FusionCharts. The flash and javascript variants look quite the same. You will find some minor differences, but all in all results are extremly fine. As a result you can use Meteoplug charting now in its full extent with your non-flash devices, which was a recent request by many users.
Standard chart "live-demo-black" has to be adapted a bit. When you used this as base for your own live data display, you might experience some misalignments with the new display engine. Simply look at the sources of "_live-demo-black" to see what has changed. It is mostly about positioning.
For your comparison you find the flash variant of the new "live-demo-black" (top) and the new javascript version (bottom). As with the other charts, you can use "engine=ja" or "engine=flash" in your chart definition to decide what engine to use, or you can add "&engine=flash" or "&engine=js" to the URL to decide which way to render when calling the chart.
http://www.meteoplug.com/cgi-bin/meteoc ... gine=flash http://www.meteoplug.com/cgi-bin/meteoc ... &engine=js
Re: Livedata Display now also available as Javascript!
Hi,
all my flash Livedata board's (live-demo-black, I made a few examples of them) are not working anymore??
In all examples the most instruments are missing, and the instruments that are shown, they haven't data inside.
I haven't changed nothing since the last time i tried to use my Flash-graphics... any ideas?
I have removed all my comments in the code like: #comment1, #comment2, but no way to make it run.
Your new javaversion of the "_Live-demo-black" is working fine, all instruments are shown, an with all data inside.!
Does that mean I have to do all my changes from scratch???
thanks for your feedback
Marco
Example Flash:
http://www.meteoplug.com/cgi-bin/meteoc ... b9b6a6b2bf
all my flash Livedata board's (live-demo-black, I made a few examples of them) are not working anymore??
In all examples the most instruments are missing, and the instruments that are shown, they haven't data inside.
I haven't changed nothing since the last time i tried to use my Flash-graphics... any ideas?
I have removed all my comments in the code like: #comment1, #comment2, but no way to make it run.
Your new javaversion of the "_Live-demo-black" is working fine, all instruments are shown, an with all data inside.!
Does that mean I have to do all my changes from scratch???
thanks for your feedback
Marco
Example Flash:
http://www.meteoplug.com/cgi-bin/meteoc ... b9b6a6b2bf
Last edited by marco on Thu Dec 06, 2012 5:44 pm, edited 1 time in total.
Re: Livedata Display now also available as Javascript!
Hi..
Find out the problem in the flashtemplates, hope so...
near to all (not all) color codes something has removed all #signs, don't know why, instead of: code'#000000' it was code'000000', and this don't work.
Marco
Find out the problem in the flashtemplates, hope so...
near to all (not all) color codes something has removed all #signs, don't know why, instead of: code'#000000' it was code'000000', and this don't work.
Marco
Re: Livedata Display now also available as Javascript!
The "#" should be in again. Do you still have problems with that?
Re: Livedata Display now also available as Javascript!
Hi
I have no problems now. Cause I added the '#' to all color-codes, where the '#sign' was missing.
I saw also, that in some other config-lines, there were wrong sings like: double quote "abc" instead of single quote 'abc'
example:
correct: single quote--> ...lowerLimit='-20'....
wrong: double quote--> ...lowerLimit="-20".....
but still don't konw, how or why this happend..?? just one double quote anywhere in the chart makes the template unusable
anyway, after a few hour's "codereading" it was working again.
thanks for asking
marco
ps: maybe copy paste error from this site: http://docs.fusioncharts.com/widgets/
I have no problems now. Cause I added the '#' to all color-codes, where the '#sign' was missing.
I saw also, that in some other config-lines, there were wrong sings like: double quote "abc" instead of single quote 'abc'
example:
correct: single quote--> ...lowerLimit='-20'....
wrong: double quote--> ...lowerLimit="-20".....
but still don't konw, how or why this happend..?? just one double quote anywhere in the chart makes the template unusable
anyway, after a few hour's "codereading" it was working again.
thanks for asking
marco
ps: maybe copy paste error from this site: http://docs.fusioncharts.com/widgets/
Re: Livedata Display now also available as Javascript!
Reason was, that I changed from pure flash-based fusion-widget to the new version that can also render javascript, which is extrmely usefull when you are working with IOS devices. I tried to cover as much as I could within the meteoplug code generator that feeds this framwork with data. But as with every larger change in the underlying framework some change demands on the user defined graph descriptions could not be avoided.
Sorry, that it took you time, but I hope having it also in javascript now might justify your additional effort a bit.
Sorry, that it took you time, but I hope having it also in javascript now might justify your additional effort a bit.
Re: Livedata Display now also available as Javascript!
Hi
Thanks for your answer...
no problem, all this hours that I spent in meteoplug keeps me up to date in coding stuff
maybe I will use only the javascript version in the future.... so thanx for that..!
just one question:
is this: http://docs.fusioncharts.com/widgets/ the last an correct version of manual, or is there a new one with more features, more gauges??? cause U wrote something from an update, that u have done, from that "FusionWidgets" stuff..! Thanx marco
Thanks for your answer...
no problem, all this hours that I spent in meteoplug keeps me up to date in coding stuff
maybe I will use only the javascript version in the future.... so thanx for that..!
just one question:
is this: http://docs.fusioncharts.com/widgets/ the last an correct version of manual, or is there a new one with more features, more gauges??? cause U wrote something from an update, that u have done, from that "FusionWidgets" stuff..! Thanx marco
Re: Livedata Display now also available as Javascript!
First up, I realise that Javascript doesn't have a formal 'interface' in the language in the way that other languages do. This isn't about that.
Re: Livedata Display now also available as Javascript!
Is there an Option to show the Livedata Display with a German Translation ?
Greets Carlo
Greets Carlo
Re: Livedata Display now also available as Javascript!
@carlo: Just change texts in the live data display definitions to German and store the result a name of your liking. So there is no language switch, but you can directly change the "source".